Googleアナリティクス4(GA4)は、ブログのアクセス解析のために必ず導入したいツール。
Googleが無料で提供してくれています。
本記事では、Googleアナリティクス4(GA4)の設定方法を図解入りで解説!
初めてブログを立ち上げた方はもちろん、ユニバーサルアナリティクス(UA)を利用中の方も、画像の手順通りに進んでいくと簡単に設定できますよ。
なお、「これからブログを開設する」というあなたは、ConoHa WINGを利用したWordPressブログの始め方【図解つき】をご覧ください。
Googleアナリティクス4(GA4)とは

第3世代のGoogleアナリティクスは、ユニバーサルアナリティクス(UAまたは旧Googleアナリティクス)と呼ばれ、導入済みの方は多いですね。
現在は2020年10月にリリースされた第4世代のGoogleアナリティクス4(GA4)が最新。
UAは、2023年7月1日でサービス停止となることが決まっています。
Googleアナリティクス4を利用すると、例えば以下のようなことがわかるので、ブログ解析には欠かせないツールです。
- ユーザーがどこからブログに訪れたか
- ブログ内のどの記事がどれだけ読まれているか
- ユーザーはブログ内でどんな行動をしているか
そのためデータを蓄積しておくためにもGA4を早めに導入したいものです。
ブログを新規に開設した方は、必ずGA4を導入しましょう。
【Googleアナリティクス4】新規に設定する方法
旧Googleアナリティクス(UA)も導入したことがなく、全く新規にGoogleアナリティクス4(GA4)を設定する場合は以下の手順で行います。
それぞれ解説します。
Googleアカウントの作成
すでにGoogleアカウントを持っていれば、そのアカウントを使えばよいのでこの手順は不要です。
飛ばしてGoogleアナリティクスの登録に進んでください。
Gmailを利用している場合は、そのGoogleアカウントが使用できます。
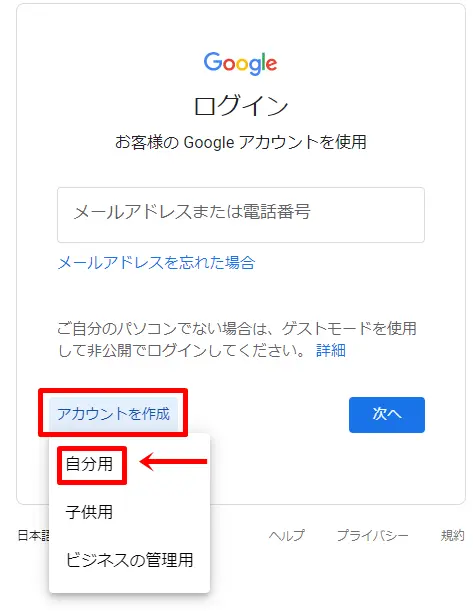
Googleアカウントを持っていない場合は、以下のページからGoogleアカウントを作りましょう☟

Googleアナリティクスの登録
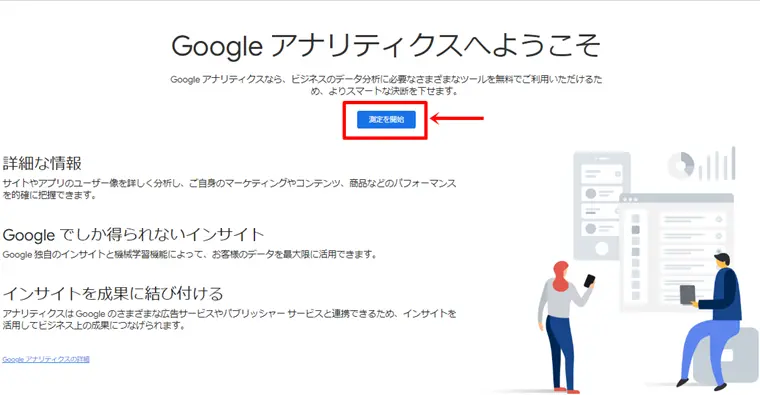
Googleアナリティクスの登録をするために、Googleアナリティクスの公式ページにアクセスし「測定を開始」をクリックしてください☟

ブログ名を記入して、チェックはデフォルトのまま、「次へ」をクリック☟

プロパティの設定
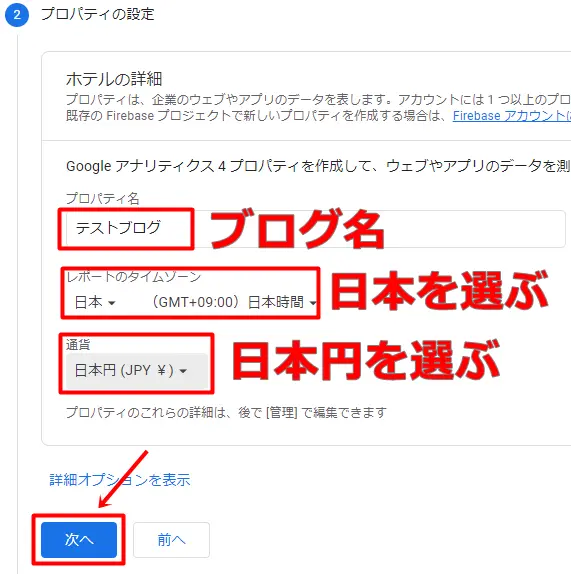
以下の画像の通り、ブログ名の記入、日本時間・日本円を選んで「次へ」をクリック☟

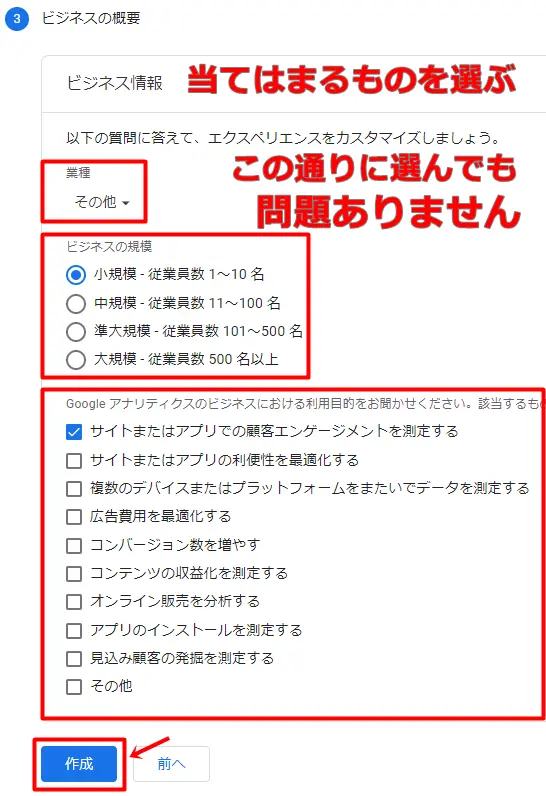
以下の画像の通り、業種・ビジネスの規模・利用目的を選んで「次へ」をクリック☟
※よくわからなければ、画像の通りでも大丈夫です。

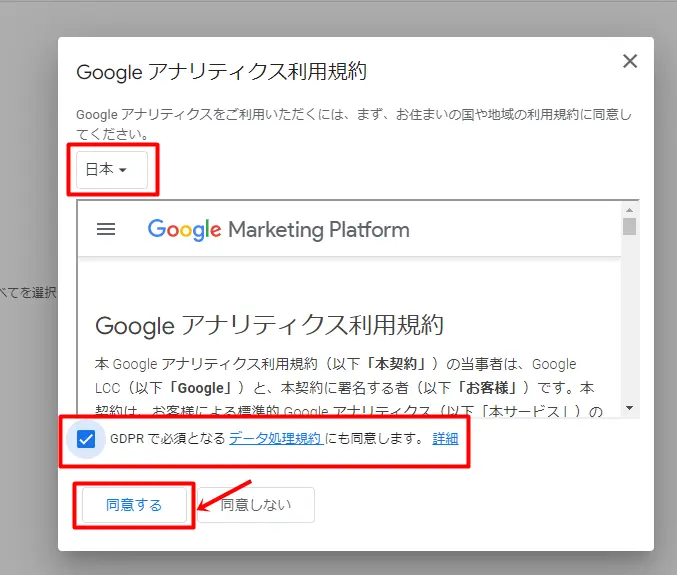
ポップアップ画面では、日本を選び、チェックを付けて「同意する」をクリック☟

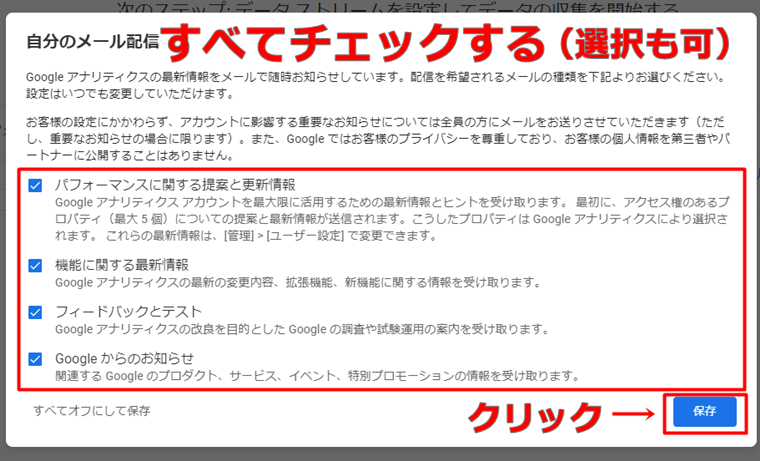
次のポップアップ画面では、すべてチェック(選択も可)を付けて「保存」をクリック☟

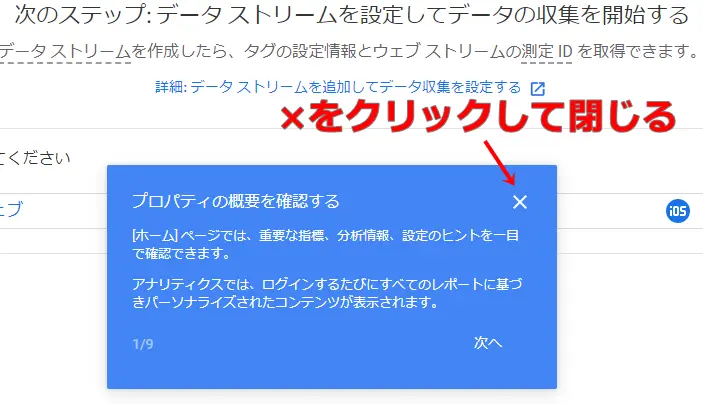
次の画面では、「プロパティの概要を確認する」を確認したら、×で閉じます☟

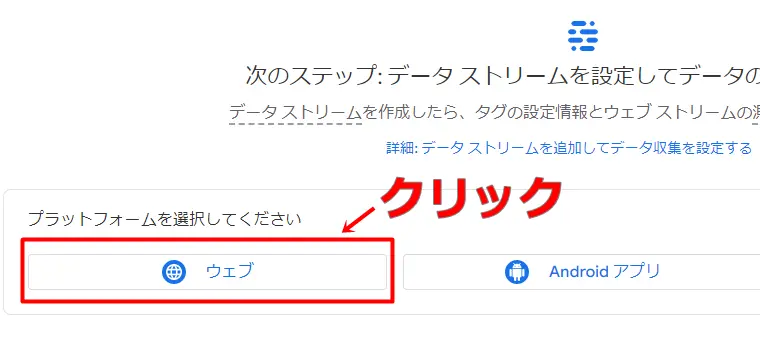
次に、「ウェブ」をクリックします☟

「ブログのURL」「ブログ名」を記入し「ストリームを作成」をクリックします☟

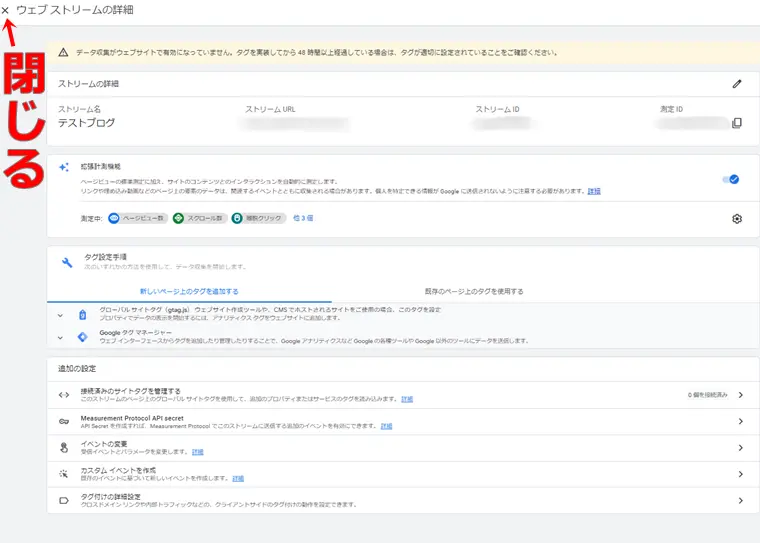
「ウェブ ストリームの詳細」が表示されるので確認し、左上の×マークをクリックして画面を閉じます☟

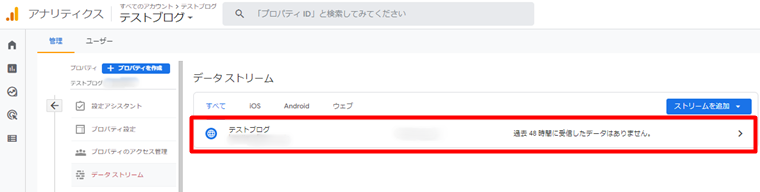
データストリームを作成できました☟

トラッキングコードの設置
ブログのアクセスデータを収集するには、Googleアナリティクスのトラッキングコードを設置しなければなりません。
以下の手順でトラッキングコードを設置してください。
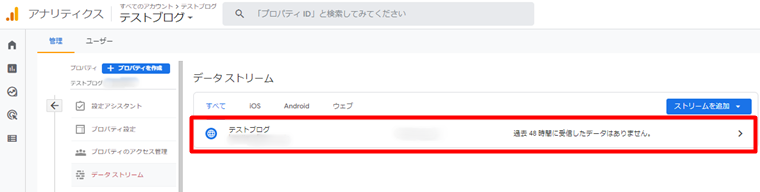
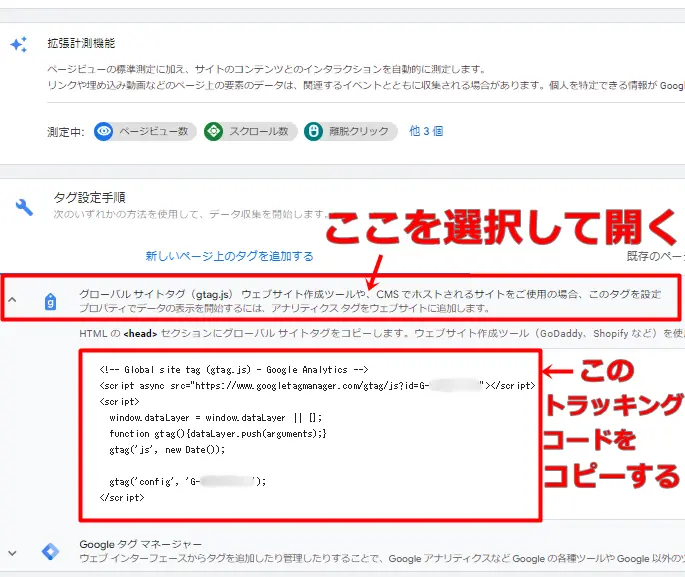
先ほど作成した「データストリーム」を選択します☟

「グローバルサイトタグ」の場所を選択すると「トラッキングコード」が現れるので、丸ごとコピーします☟

ここからは、先ほどコピーした「トラッキングコード」をWordPressのヘッド内に貼り付ける作業になります。
簡単ですので、画像の通り進めてください。
ここでは、WordPressテーマ「JIN(ジン)」「SWELL(スウェル)」を例にご紹介します。
「SANGO(サンゴ)」「Cocoon(コクーン)」「AFFINGER(アフィンガー)」などのWordPressテーマも同様に貼り付ける場所があります。
また「テーマヘッダー(header.php)に直接記述する方法」は万能な方法なので後ほど紹介しますが、貼り付けに失敗するとブログが壊れる危険性があるので、どうしてもできない時の最終手段としてください。
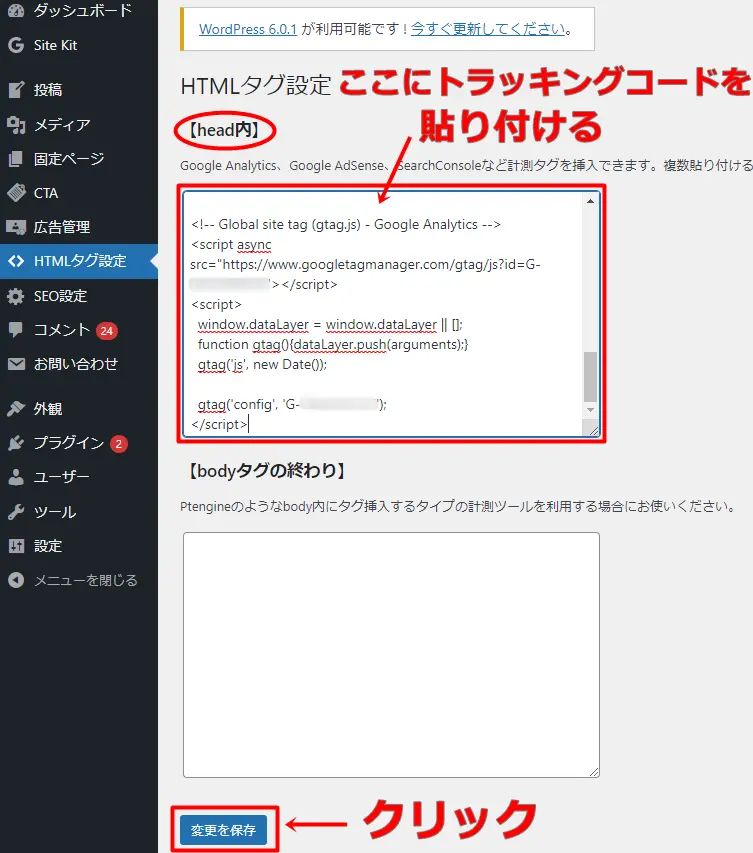
JIN(ジン)
WordPress管理画面の「HTMLタグ設定」を選択し【head内】の空欄に「トラッキングコード」を貼り付け、「変更を保存」をクリックして完了☟

SWELL(スウェル)
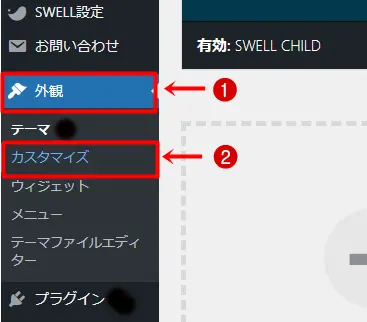
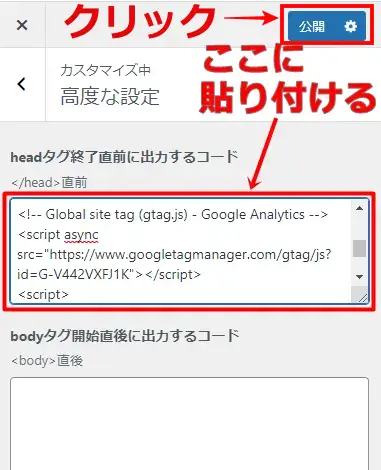
WordPress管理画面から「外観」>「カスタマイズ」を選択☟

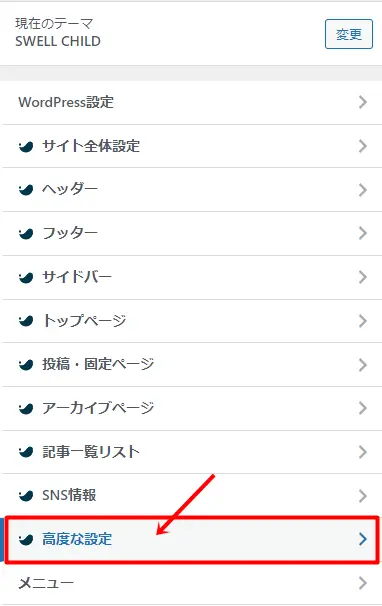
「高度な設定」を選択☟

「headタグ終了直前に出力するコード」の空欄にトラッキングコードを貼り付けて「公開」をクリック☟

テーマヘッダー(header.php)に直接記述する方法
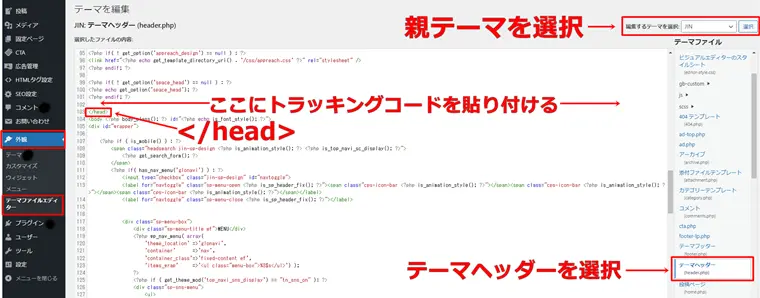
「外観」>「テーマファイルエディター」から親テーマを選択します。
テーマヘッダー(header.php)を選択してファイル内の</head>タグを探し、その直前にトラッキングコードを貼り付けて「ファイルを更新」をクリックすれば完了です☟

計測の確認
GA4の設定が完了しているかを確認します。
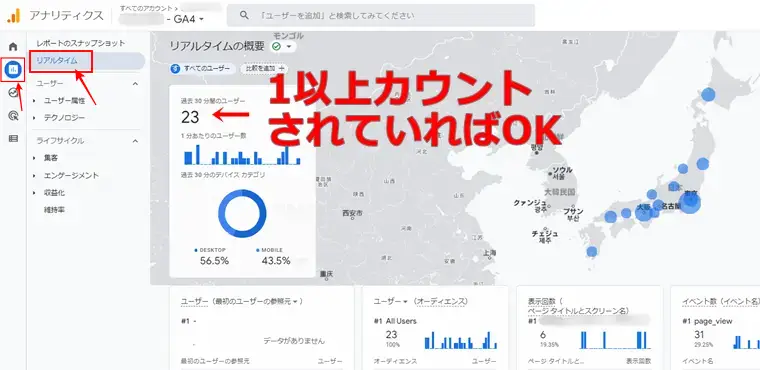
左側のメニューから「レポート」>「リアルタイム」へと進みます☟

「過去 30 分間のユーザー」が1以上カウントされていればOKです!
※設定してから30分以上経ってから確認しましょう。
初期設定
GA4の設定が完了したら、「データ保持期間」の変更を必ずやっておいてください。
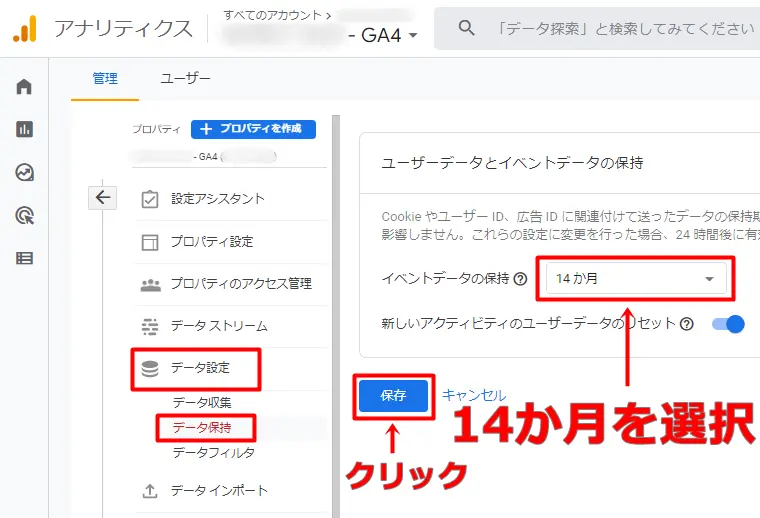
デフォルトでは、データ保持が2ヶ月間ですが14か月に変更しましょう。
以下の通り進めてください。
GA4の管理(歯車マーク) >データ設定>データ保持>「ユーザーデータとイベントデータの保持」を「2か月」から「14か月」に変更して保存すればOK☟

ユニバーサルアナリティクスにGA4を追加設定する方法
既にユニバーサルアナリティクス(UA)を導入しているのなら、GA4の設定は簡単です。
以下の画像の通り、進めてください。
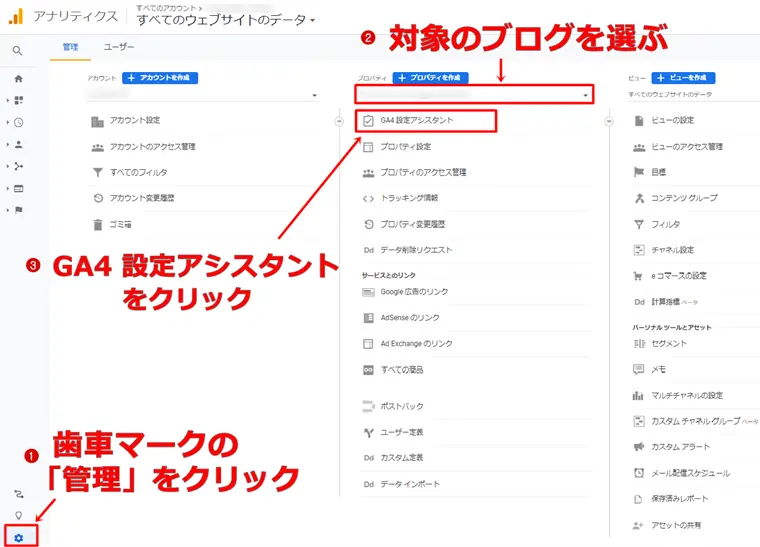
- Googleアナリティクスにログインして、画面左下の歯車マーク「管理」をクリック
- GA4を設定したいブログを選ぶ
- GA4 設定アシスタントをクリック

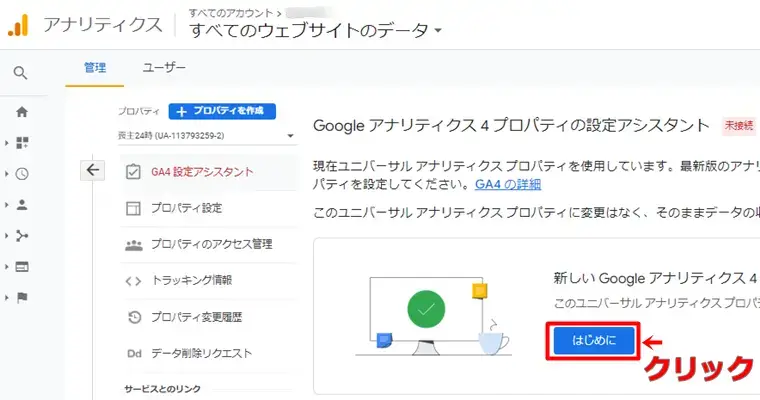
Google アナリティクス 4 プロパティの設定アシスタント画面で、「はじめに」をクリック☟

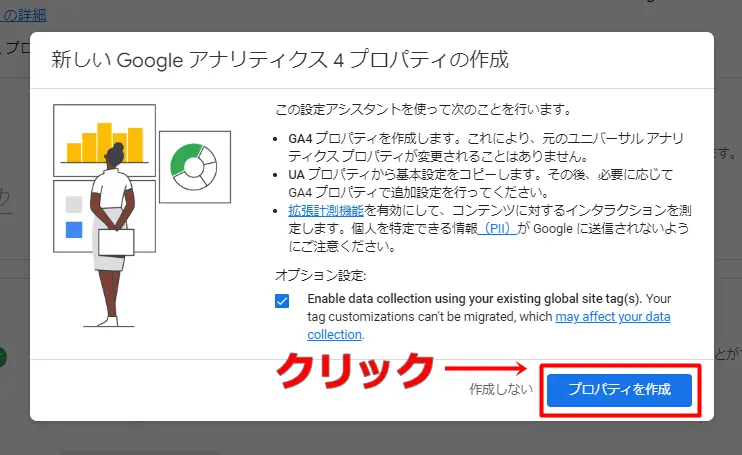
内容を確認したら、「プロパティを作成」をクリック☟

これで、無事にGA4プロパティが作成されています。
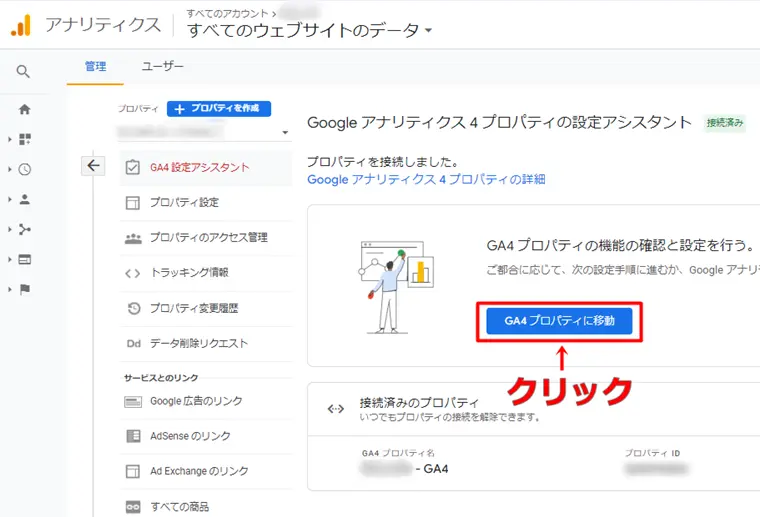
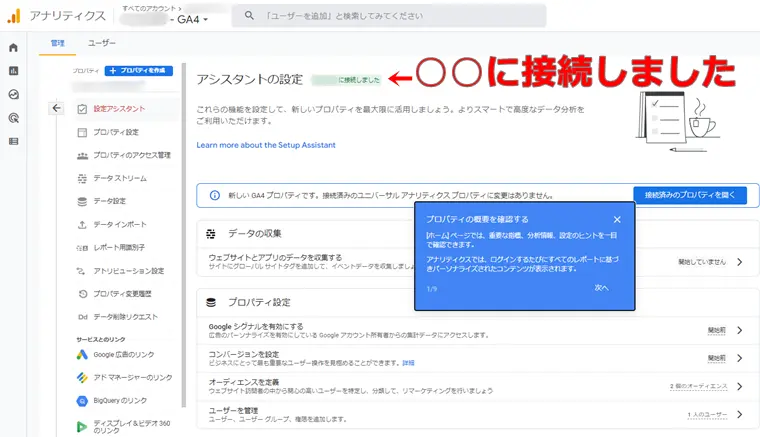
「GA4 プロパティに移動」をクリックして、GA4のプロパティ画面を確認しましょう☟

「○○に接続しました」となっていればOKです☟

GA4設定アシスタントを利用すると、元々のUAとGA4はリンクされます。
したがって、GA4のトラッキングコードをブログに埋め込む必要はありません。
重要:GA4の設定が完了したら、最後に初期設定をしておきましょう。
「データ保持期間」の変更を必ずやっておいてください!
さいごに

ブログで収益を出すには、アクセス解析は必須。
なぜなら、まずは自分のブログを分析して己を知ることが大前提だから。
企業も商品の改善のためにアンケート調査しますよね。
それと同じ。
ブロガーにとってアクセス解析はユーザーのアンケートそのもの。
GA4でユーザーの行動を分析して収益への導線を作りこんでいきましょう。
月5万円、1年で60万円の収益は現実的な目標です。
関連記事:【必読】ブログで月5万円稼ぐ仕組みの全体像をざっくり解説!